はじめに
VS Codeの設定にeditor.quickSuggestionsというものがある。
サジェストを出すかどうかを設定できる。
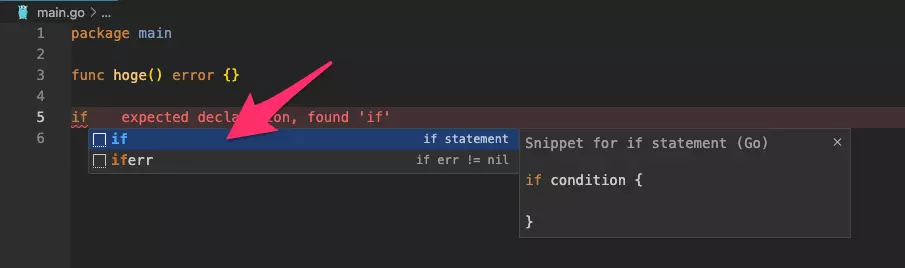
サジェストというのは以下のようなやつ。

この設定項目について調べたのでメモを残す。
editor.quickSuggestions
editor.quickSuggestionsは以下のような設定ができる。
"editor.quickSuggestions": {
"other": "on",
"comments": "off",
"strings": "off"
},
ref: https://code.visualstudio.com/docs/getstarted/settings
other, comments, strings の意味がわからず、調べた内容をメモする。
なお、公式Docsから各項目に関する説明を見つけられなかったので、
ChatGPTにざっくりした説明を聞いたうえで、実際に設定をon/offして挙動を確認した。
よって、後述の説明はあくまで自分の解釈であることに注意。
おそらく文字どおりの意味だから説明がない…?
公式Docsの説明を見つけたら更新する。
(ChatGPTからの回答で「VS Codeドキュメントによると」って言われたんだけどね)
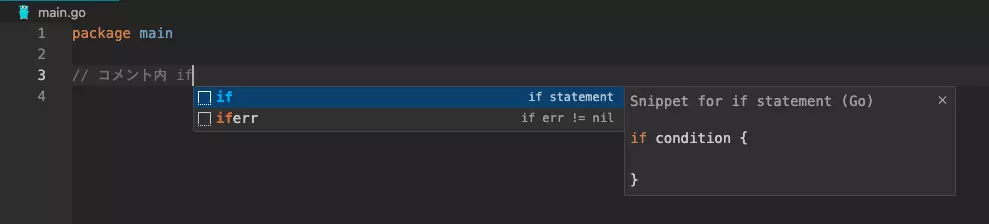
comments
コメント内でのサジェスト有効/無効を設定できる。

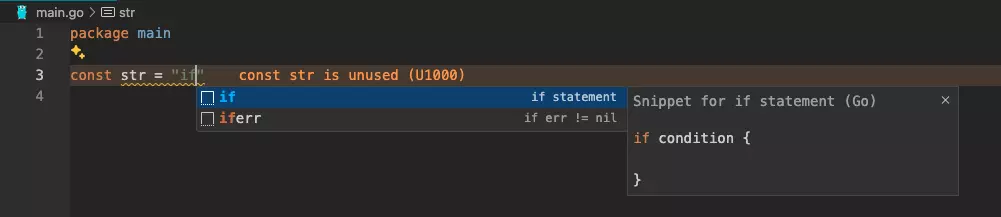
strings
文字列リテラル内でのサジェスト有効/無効を設定できる。

other
その他の場所におけるサジェスト有効/無効を設定できる。
コード書いてるときに出てくるサジェストの大半はこれに該当するはず。
調査背景
自分はMarkdown編集時に改行や強調などのHTMLタグをよく使う。
HTMLやReact, Vueなどのコードを書いているときのようにHTMLタグをサジェストしてほしい。
(<や>、閉じタグを打つのめんどくさいし)
よって、Markdown編集時によく使うHTMLタグは、snippetに登録し、サジェストされるようにしている。
しかし、VS Codeのデフォルト設定では、Markdownに関するサジェストが出ないようになっている。
Markdownに関するサジェストを有効にできないか調べているとeditor.quickSuggestionsにたどり着いた。