シンタックスハイライト導入
このブログ、ちょっと前までコードのシンタックスハイライトが効いていませんでした。
正確には対応していない言語が(めちゃくちゃ)ありました。

このとおり、 Goにも対応していませんでした…。
もともと、このブログのテーマは Hugo Themes
(Hugo 公式 テーマショップ的なの)に
あったものを使わせてもらっているのですが、さすがに対応していない言語が多すぎたので、
シンタックスハイライト部分だけ個別に導入することにしました。
Prism.js
さっそく、「HTML シンタックスハイライト」で調べてみました。
そしたら、だいたい以下の3つが出てきました。
どれにしようか迷ったのですが、見た目が一番好みだった Prism.js を使うことにしました。
導入
導入方法については記事がたくさんあるので、そちらをご覧ください。
導入後

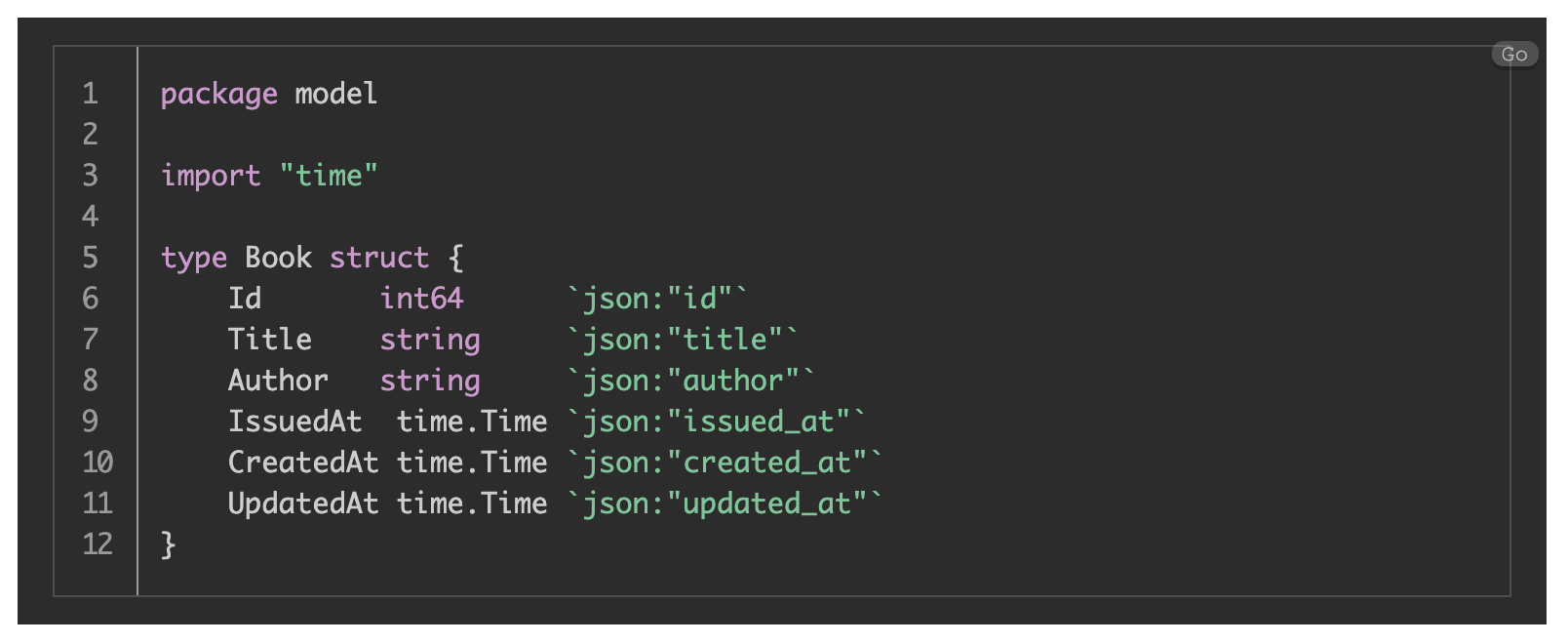
きれいですねー
今回導入した Prism.js のプラグインは、
- Line Highlight:行指定した箇所をハイライトする機能(上記画像内では使用していません)
- Line Numbers:行番号を表示する機能
- Show Language:右上に 言語名 を表示している機能
の3つです。
困ったこと
行番号が表示されない
行番号を表示するには、
<pre class="line-numbers"><code class="language-c">
コード
</code></pre>
上記コードのように、表示するコードスニペットに対して、
line-numbers というクラスを付与してあげるだけでOKです。
…が、なぜか行番号が他の要素の下にいってしまい、見えなくなっていました。
したがって、prism.css を修正して行番号が他の要素の上に来るようにしました。
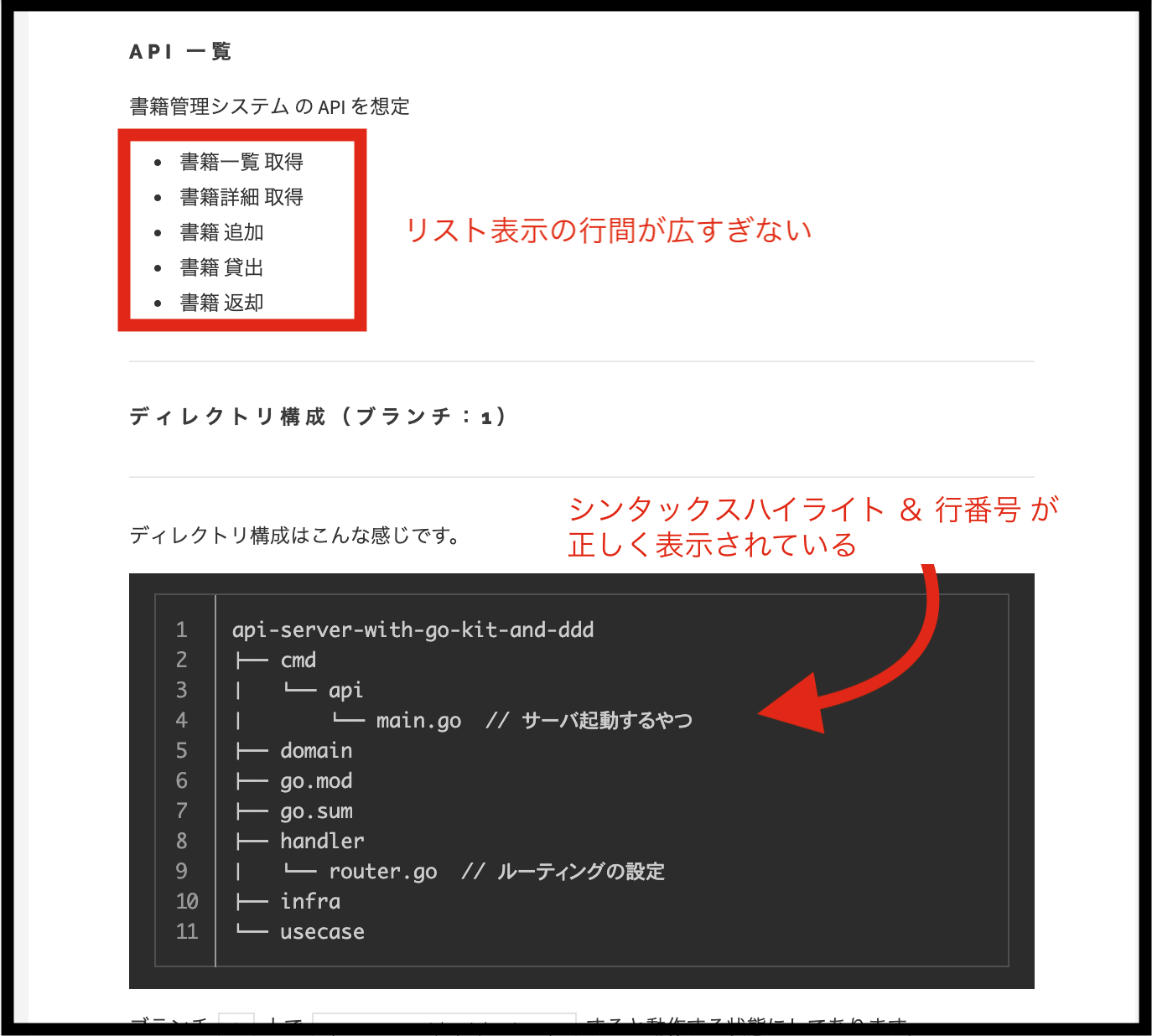
リスト表示の行間が異様に広い
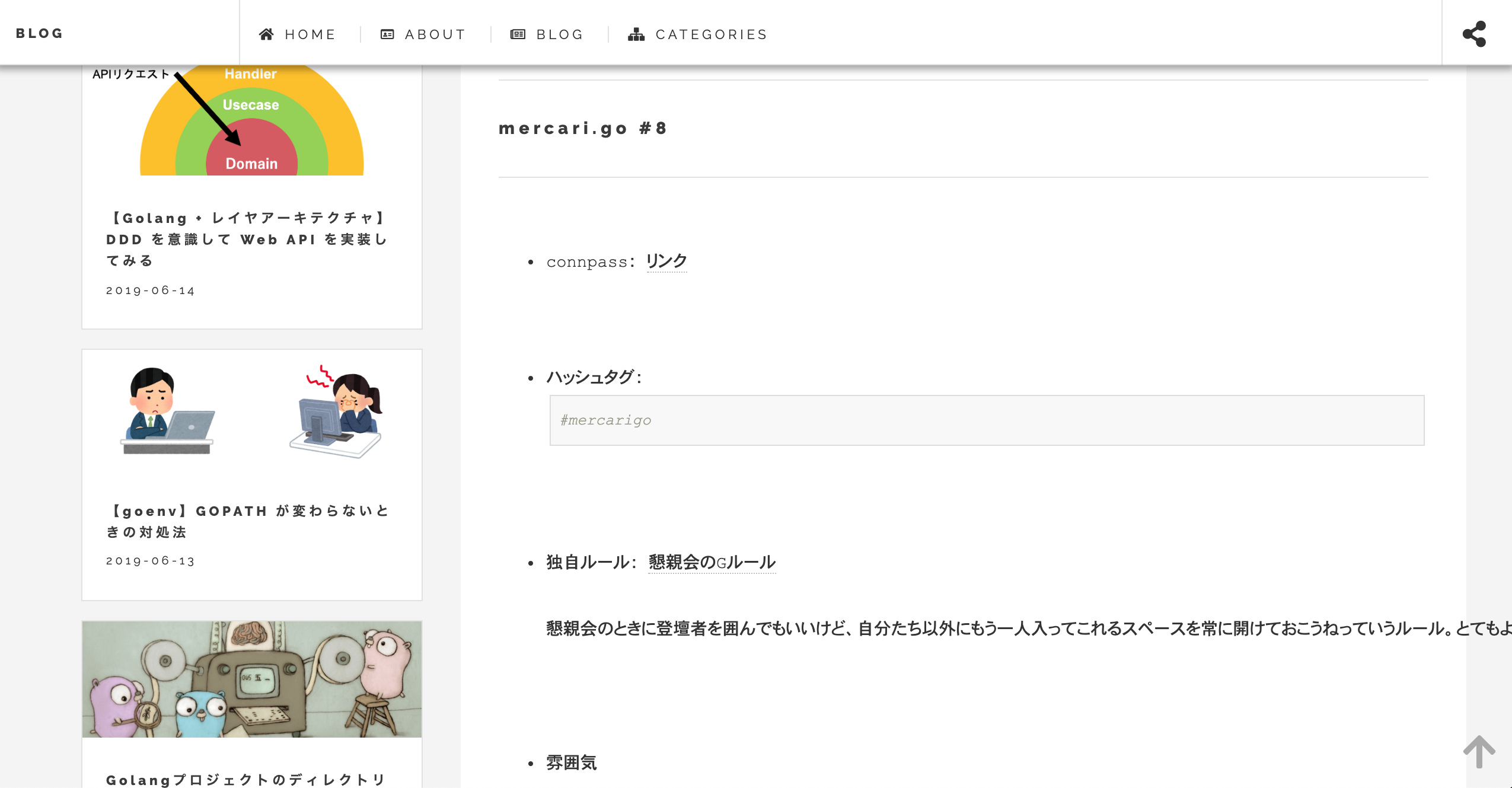
Prism.js 導入後…

このようになぜか リスト表示(箇条書き)の行間が異様に広くなり、文字が折り返されずはみ出ています。
まさかと思い、prism.css を無効にすると…

直った!
ということで、なにかしらのスタイルが悪さをしている模様。
しかし、これは僕が手抜きで、
<pre class="line-numbers"><code class="language-c">
コード
</code></pre>
のコードを、コードスニペット部分だけじゃなく、記事全体に対して適用していたため発生していました。
(手抜いて本当にごめんなさい。悪気はなかったんです。)
しかしながら、記事のコンテンツに関する HTML は Hugo が自動生成してくれるため、
中身をさわることができない模様…。
どうしようと困っているときに、こちら の記事を発見。
これで生成された HTML 内の要素を置換できます。
最終的には、 content-single.html を以下のとおり修正しました。
<article class="post">
{{ .Render "header" }}
<section id="social-share">
{{ partial "share-buttons" . }}
</section>
{{ .Render "featured" }}
<div class="content">
{{ .Content | replaceRE "<pre>" "<pre class=\"line-numbers\">" | safeHTML }}
</div>
<footer>
{{ .Render "stats" }}
</footer>
</article>
修正したのは 8行目部分です。
{{ .Content }}
だけだった部分を
{{ .Content | replaceRE "<pre>" "<pre class=\"line-numbers\">" | safeHTML }}
こうすることで、 コードスニペット部分だけに line-numbers を適用することができました。

行間もシンタックスハイライト&行番号 もいい具合に表示できています。
まとめ
Prism.js いいですね!
フロントに疎い僕でも簡単にシンタックスハイライト対応ができました。
フロントの勉強もどんどんやっていきます。